
Inhalt
Kulturerbe und Digitalisierung
Kleine Museen und Kultureinrichtungen stehen vor großen Herausforderungen, wenn es darum geht, eine neue Website für die eigene Einrichtung online zu bringen. Es mangelt meist nicht nur an den notwendigen Ressourcen, sondern auch am Knowhow.
Dieser Artikel soll helfen, sich dabei durch den technischen, organisatorischen und rechtlichen Dschungel zu kämpfen. Er erschien in leicht abgewandelter Form in der Broschüre „Kleines Handbuch für die Arbeit mit Kulturerbe im Emsland und der Grafschaft Bentheim“. Herausgeber ist die Emsländische Landschaft, die das Handbuch im Rahmen des Projektes „Bi mi tu Huus“ erstellen ließ. Es dient als Ersatz für einen Workshop, der aufgrund der Maßnahmen im Zuge der Corona-Pandemie ausfallen musste.
Die Wahl des Content Management Systems
Überblick
Die wohl wichtigste Entscheidung betrifft das System, mit dem man seine Website erstellen lassen möchte. Heutige Websites werden fast ausschließlich mit einem Content Management System (CMS) betrieben, was die spätere Wartung und die inhaltliche Betreuung erheblich erleichtert. Die meistverbreiteten Systeme (WordPress, Joomla, Typo3, Drupal) sind dabei sogar kostenlos und kommen mit einer großen Anzahl Erweiterungen – je nach System Plugins, Module oder Komponenten genannt – daher, die es erlauben, fast jede erdenkliche Funktion zu implementieren.
Seit meinem letzten Ratgeber zu CMS im Kulturbereich hat sich auf dem Markt einiges bewegt. WordPress hat sich in den letzten Jahren als das geeignetste System für kleine und mittlere Websites herausgeschält. Zudem ist es sehr einsteigerfreundlich. Welche Vorzüge WordPress speziell für Museen und Kultureinrichtungen mit sich bringt, habe ich in einem gesonderten Artikel ausführlicher dargelegt.

Typo3 und Drupal sind dagegen meist überdimensioniert für die Anforderungen an die Website einer kleinen Museumseinrichtung. Und Joomla hängt leider seit einigen Jahren mit der Entwicklung hinterher, was sich aber mit der lange angekündigten Version 4 bald ändern kann. Dies könnte die Karten in dem Segment neu mischen.
Empfehlung
Daraus folgt dann auch meine Empfehlung: Eine Web-Agentur, die für viel Geld komplexe Systeme anbietet, ist hier nicht der richtige Weg. Auch von der Agentur selbst entwickelte CMS sind für die Website eines kleinen Museums meist nicht die beste Wahl. Sie führen zudem in eine langjährige Abhängigkeit, da die Systeme niemand sonst bedienen und erweitern kann als die Agentur selbst. Für Institutionen, die sich das „Rundum-Sorglos-Paket“ finanziell leisten können und wollen, kann hier die Empfehlung aber auch anders ausfallen. Letztlich ist der Einzelfall zu prüfen.
Bleiben wir aber bei der kleinen Einrichtung mit begrenzten Möglichkeiten: Entscheiden Sie sich zunächst für ein bestimmtes CMS. Vielleicht gibt es im Museum oder im Verein bereits jemanden, der Grundkenntnisse in einem der genannten Systeme besitzt. Suchen Sie sich dann einen Webdesigner, der auf dieses System spezialisiert ist und im Idealfall häufiger mit Kultureinrichtungen zusammenarbeitet.
Domain und Hosting
Existiert bereits eine ältere Website, so ist in der Regel auch eine Domain (Internetadresse, URL) vorhanden. Ansonsten beginnen hier die ersten Überlegungen. Grundsätzlich gilt, dass die Adresse kurz und einprägsam sein sowie zum Inhalt der Website passen sollte. Häufig ergibt sie sich bereits aus dem Namen des Museums, für das die Website erstellt werden soll. In den meisten Fällen wird sich als Domainendung die Länderkennung anbieten, in Deutschland also „.de“.
Stichwort Hosting (Bereitstellung von Webspace auf einem Server, um Ihre Website online zu bringen): Viele Agenturen und manche Webdesigner bieten an, das Hosting für den Kunden zu übernehmen. Das spart Ihnen zwar ein wenig Arbeit, Sie bleiben aber für die nächsten Jahre an die Agentur gebunden. Alternative: Lassen Sie sich einen Hoster empfehlen, mit dem Sie dann selbst den Vertrag schließen, und vereinbaren Sie mit dem Webdesigner einen Wartungsvertrag.
Weiterführender Link: Rund um den Themenkomplex der Website-Planung habe ich einen ausführlichen Artikel zu Domain, Hosting und CMS verfasst.
Technische Wartung und inhaltliche Pflege
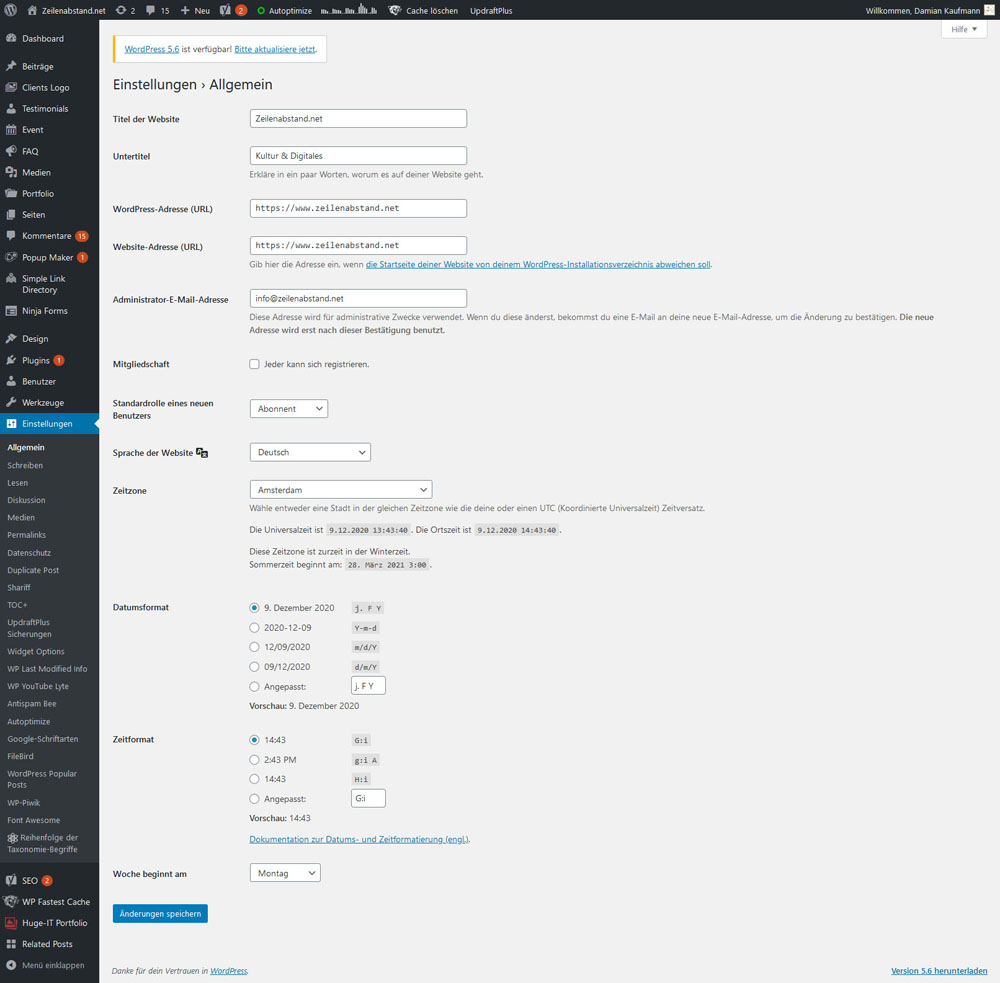
Klären Sie vor der Fertigstellung der Website, wie viel Pflege Sie sich in Eigenregie zutrauen. Ein CMS braucht regelmäßige technische Wartung: vor allem Updates und Backups. Auch am Server, der Ihre Website online bringt, muss gelegentlich etwas verrichtet werden. Das beginnt bereits bei der Einrichtung einer E-Mail-Adresse oder der Anpassung der PHP-Version auf dem Server. Wenn dies für Sie böhmische Dörfer sind, benötigen Sie externe Hilfe.
Die inhaltliche Pflege Ihrer Website sollten Sie sich nur dann zutrauen, wenn Sie gründlich eingewiesen worden sind und das technische Grundverständnis mitbringen. Im Idealfall händigt der Webdesigner Ihnen ein Handbuch aus, was aber mit zusätzlichen Kosten verbunden sein kann. Dafür sparen Sie langfristig viel Geld und müssen nicht mit jeder Änderung der Öffnungszeiten des Museums beim Webdesigner oder der Agentur vorstellig werden.
Optimierung der Benutzererfahrung
Eigentlich sollte es seit vielen Jahren selbstverständlich sein, dass Websites für die mobile Nutzung optimiert sind. Immerhin nennt sogar Google ein solches responsive Design als ein – wenngleich nicht sehr gewichtiges – Kriterium für die Positionierung der Website in den Suchergebnissen. Umso bedeutender ist es aber für die Benutzererfahrung. Kaum etwas bringt den Besucher der Website schneller weg als eine umständlich zu bedienende Benutzeroberfläche.
Und erlauben Sie mir noch eine Bemerkung zum Zeitmanagement, wenn Sie gemeinsam mit einem Webdesigner oder einer Agentur die neue Website Ihrer Einrichtung umsetzen: Unterschätzen Sie bitte nicht die Eigenleistung, die Sie erbringen müssen. In aller Regel sind Sie für die Erstellung der Texte und für die Beschaffung der Abbildungen zumindest in großen Teilen verantwortlich. Das alles muss neben dem üblichen Tagesgeschäft erledigt werden. Die Arbeit eines Webdesigners wird durch nicht vorliegende oder in kleinen Häppchen eingereichte Materialien erheblich erschwert.
Anforderungen an Text und Fotos
Bedenken Sie bitte auch, dass die Anforderungen an Texte für Printerzeugnisse häufig andere sind als für den Online-Auftritt. Auf Ihrer Website suchen die Besucher nach relevanten Informationen. Sie möchten sich dabei nicht durch langatmige Erklärungen oder Willkommenstexte lesen, sondern schnell zum Ziel ihrer Suche gelangen. Klare, übersichtliche Strukturen sind hier Trumpf.
Wenn ihr Webdesigner für Sie auch die Inhalte auf der Website einpflegt, dann wird er höchstwahrscheinlich gewisse Vorgaben für die Bereitstellung von Fotos machen. Je nach Einsatzzweck wird er eine Mindestanforderung an die Pixelanzahl der Abbildungen legen. In Zeiten hochauflösender Digitalkameras sollte dies eigentlich kein Hindernis darstellen, doch erlebe ich es sehr häufig, dass Originale von Fotos unauffindbar und nur noch stark geschrumpfte Kopien vorhanden sind.
Eine zu geringe Pixelanzahl führt zu unscharfen Darstellungen, was die Qualität der Website entscheidend mindert. Die einzige Alternative in so einer Situation ist, die Fotos kleiner darstellen zu lassen, was aber häufig nicht wirklich sinnvoll ist. Umgekehrt führt eine zu hohe Pixelanzahl zu unnötig hohen Ladezeiten, gerade bei der mobilen Nutzung. Das wiederum wirkt sich negativ auf die Platzierung bei den Suchmaschinen aus. Ihr Webdesigner ist natürlich in der Lage, zu große Abbildungen entsprechend zu reduzieren, aber wenn Sie sie selbst in die Website einpflegen, sollten Sie sich hier unbedingt einweisen lassen. Für einen grundlegenden Einstieg in die Thematik nutzen Sie meinen Praxisratgeber zu Pixelgrafiken.
Die inhaltliche Gestaltung
Grundsätzliche Überlegungen
Was sind die typischen Inhalte einer Website für Museen? Sicherlich muss man dabei differenzieren zwischen einer großen Institution und einem kleinen, ehrenamtlich geführten Haus. Letzteres wird aufgrund der begrenzten Ressourcen sicherlich kein Vorreiter in Sachen innovativer digitaler Konzepte sein. Konzentrieren wir uns deshalb auf die Pflicht und nicht auf die Kür.
Inhalte, die ein Webseitenbesucher eines Museums erwarten würde, sind Informationen über das Haus, über die Dauerausstellung und über Sonderausstellungen, gerne auch als Archiv. Auch das museumspädagogische Programm sollte vorgestellt werden. Bietet ein Museum viele Veranstaltungen an, ist ein kalendarisch geführter Veranstaltungskalender anzuraten. Das setzt aber voraus, dass dieser regelmäßig und vollständig gepflegt wird. Auch ein Bereich, der über Neuigkeiten rund um das Museum informiert, ist denkbar, muss aber ebenfalls stets aktuell gehalten werden. Ist dies nicht gewährleistet, kann dadurch beim Nutzer schnell ein negativer Eindruck entstehen.
Gerade bei privat geführten Museen kann und darf gerne der Träger – sehr häufig ein Verein – explizit vorgestellt werden. Das kann die Identifikation des digitalen und analogen Besuchers mit dem Museum fördern und die Motivation, aus der heraus die Einrichtung geführt wird, nachvollziehbar machen. Auch die Vorstellung des Vorstandes und des Museums-Teams sowie der eigenen Publikationen können zu diesem Gesamtbild beitragen. In diesem Kontext bietet sich zudem folgende Überlegung an: Warum veröffentlichen wir nicht sogar ein Leitbild auf der Website?
Aufbau der Startseite
Wie bringt man nun die ganzen Informationen auf der Startseite der Website unter, sodass der Besucher schnell findet, was er sucht? Die Praxis, alles einzig über ein mächtiges Menü mit vielen Unterpunkten zu erschließen, ist nicht mehr zeitgemäß. Kein Besucher möchte sich durch das Menü hangeln und alles anklicken, bis er die für ihn wichtige Information findet. Wir brauchen eine Art Besucherleitsystem, wie wir es aus dem analogen Museum kennen!
Eine klassische Variante eines solchen Leitsystems auf der Startseite ist es, die wichtigsten und am häufigsten aufgesuchten Bereiche kurz und übersichtlich anzureißen und weitergehende Informationen über einen schnellen Klick erschließbar zu gestalten. Dieses Anreißen kann über Bilder, große Icons, Überschriften, kurze Textabschnitte und Buttons mit einem „Mehr…“ oder „Weiter…“ umgesetzt werden. Häufig wird eine Kombination aus Bild, Überschrift und Text eingesetzt. Das dennoch meist unverzichtbare Menü fungiert dann nur noch als eine Art Sitemap, die es dem Benutzer ermöglicht, auch von Unterseiten zu jedem beliebigen Ort der Website zu springen.
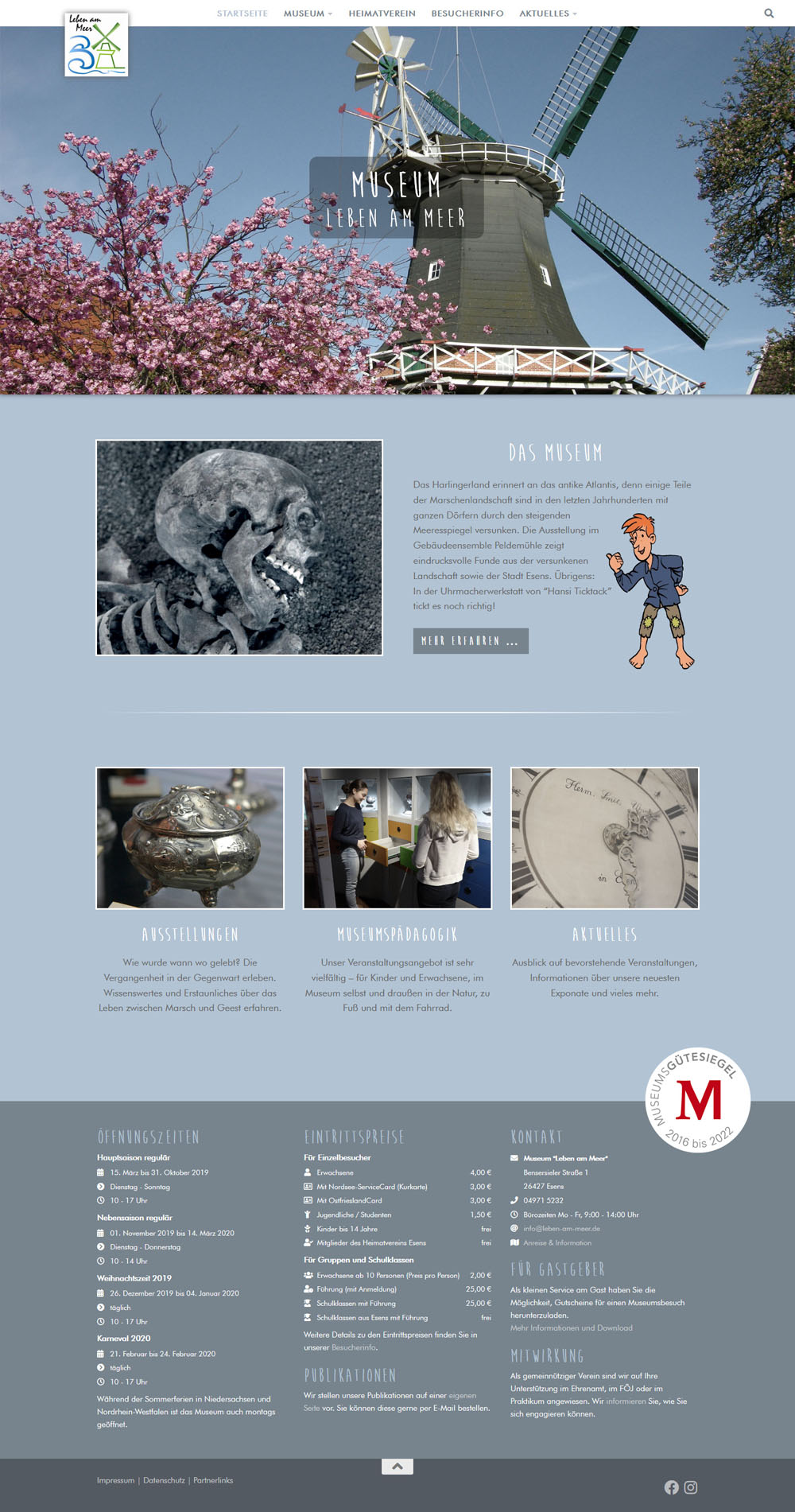
Selbstredend gehören Informationen wie Öffnungszeiten, Eintrittspreise, Sonderaktionen, Anreise etc. auf die Website. Insbesondere die beiden erstgenannten bieten sich bei Museen dafür an, in den Footer (Fußbereich) integriert zu werden. Auf diese Weise stehen die häufig gesuchten Angaben auf jeder einzelnen Seite schnell zur Verfügung. Ein Beispiel aus meiner eigenen Praxis, das all dies beachtet und vereint, ist die Website des Museums „Leben am Meer“ aus Esens.

Ihr Webdesigner wird Ihnen vielleicht noch andere Varianten vorschlagen. Letztlich kommt es darauf an, dass sich der Besucher der Website einfach orientieren kann. Das gelingt häufig am besten, wenn man Abstand nimmt von experimentellen Layouts und dem Nutzer Gewohntes präsentiert. Übrigens sind in den letzten Jahren virtuelle Rundgänge, die man auf der Website integrieren kann, auch bei kleinen Museen sehr in Mode gekommen, und das schon vor Corona!
Corporate Design
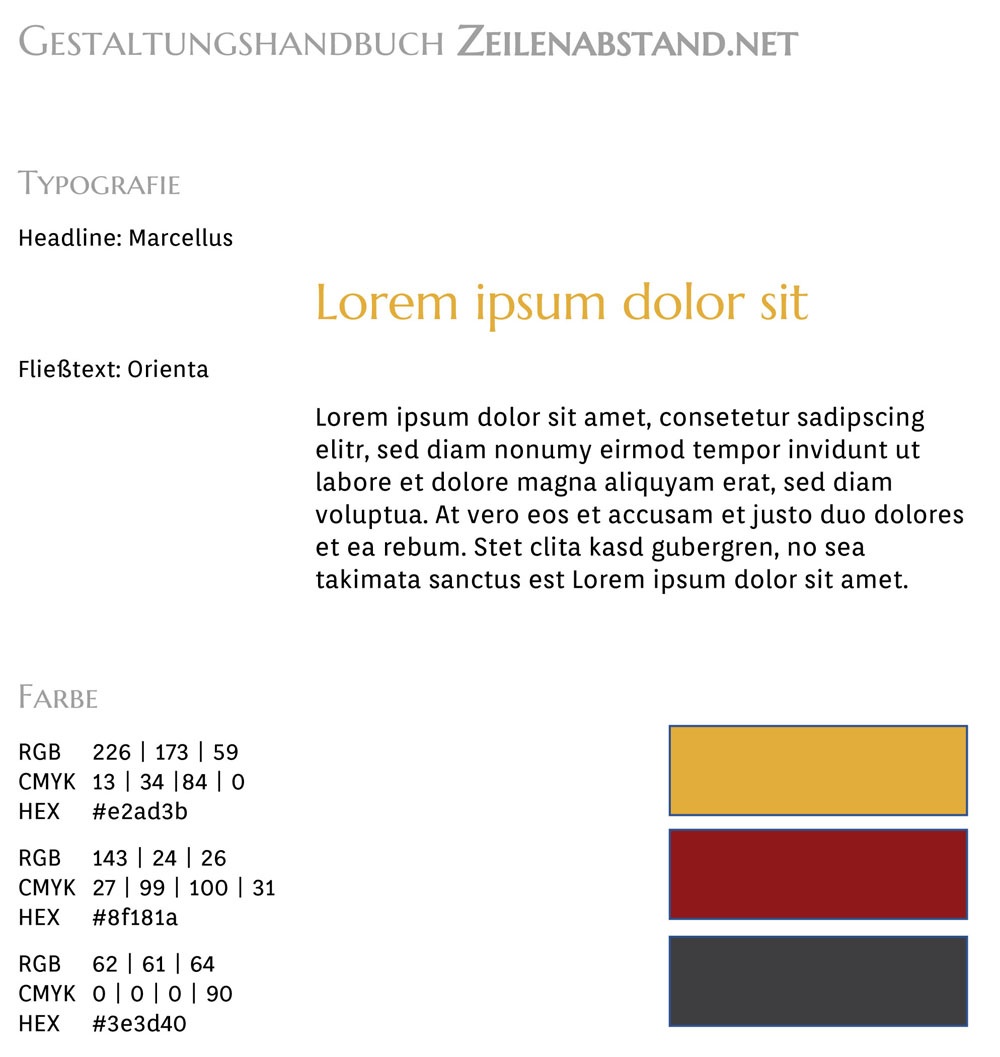
Das Corporate Design ist Bestandteil der Unternehmensidentität, der Corporate Identity. Es betrifft das Erscheinungsbild der gesamten Kommunikationsmittel. Das gilt gleichermaßen für Museen und Kultureinrichtungen. Was sehr theoretisch klingt, ist in der Praxis auf die wichtigsten Komponenten herunterzubrechen: Farben, Typografie (Schrift), Logo, Bildsprache.
So banal zunächst die Gesetzmäßigkeiten des Corporate Design zu sein scheinen, so unumgänglich ist ihre konsequente Anwendung. Das einheitliche Auftreten gewährleistet die Wiedererkennbarkeit und fördert somit Identifikation und Markenbildung. Oft werden diese Leitlinien aber gerade bei kleinen Institutionen sehr stiefmütterlich behandelt. Meist endet der einheitliche Auftritt dann bereits beim Logo.
Das geplante Relaunch einer Website ist eine einmalige Chance zu prüfen, wie man beim Corporate Design aufgestellt ist. Bestenfalls lässt man ein solches gleich mitkreieren. Der Webdesigner kann eine optimale Kombination aus Farben, Typografie und Bildsprache in Bezug auf Botschaft und Zielgruppe der Institution erschaffen. Mehr dazu finden Sie in meinem Artikel zum Corporate Design im Webdesign.

Rechtliche Aspekte
Impressum und Datenschutz
Während man die Notwendigkeit des Führens eines Impressums nicht zu betonen braucht, ist die Frage nach einer Datenschutzerklärung meist mit viel Unsicherheit verbunden. Das liegt nicht zuletzt an der im Mai 2018 in Kraft getretenen Datenschutzgrundverordnung, die im Gegensatz zu ihrer Intention vielfach Rechtsunsicherheit schuf – selbst in Fachkreisen.
Welche Optionen stehen nun einer kleinen Institution hierbei zur Verfügung? Die naheliegendste wäre, einen Rechtsanwalt damit zu beauftragen, die Datenschutzerklärung zu formulieren. Das erzeugt aber nicht nur zusätzliche Kosten, sondern erfordert auch eine enge Zusammenarbeit zwischen Rechtsanwalt und Webdesigner bzw. Agentur. Der Jurist muss in Erfahrung bringen, welche personenbezogenen Daten das CMS sowie die diversen Plugins und andere Erweiterungen an welcher Stelle genau sammeln und speichern. Ein pauschal nutzbarer Standardtext existiert hierzu nicht!
Und genau hier beginnt das Dilemma. Der Rechtsanwalt bringt meist nicht das technische Verständnis mit, während der Webdesigner sein Wissen über die Funktionsweise des Systems nicht in rechtlich wasserdichte Texte verpacken kann. Ein Kompromiss kann darin bestehen, einen der vielen von Juristen zur Verfügung gestellten, teilweise kostenlosen Datenschutz-Generatoren zu nutzen. Empfehlenswert sind diejenigen von Dr. Thomas Schwenke sowie von Christian Solmecke. Aber auch hierfür ist die Kenntnis über die Funktionsweise der eigenen Website unabdingbar.
Das Urheberrecht
Vielen Menschen scheint nicht bewusst zu sein, dass die Verwendung von Fotos, die im Internet zu finden sind, in den meisten Fällen eine Urheberrechtsverletzung darstellt, die teure Folgen haben kann. Welche rechtlichen Voraussetzungen dabei zu beachten sind, skizziere ich ausführlicher in einem Artikel über Urheberrechte bei Fotos.
Die einfachste Alternative ist daher, auf eigene Aufnahmen zurückzugreifen, zumal die Motive der für die Website passenden Abbildungen sicherlich das Museum unmittelbar thematisieren werden. Die Beauftragung eines professionellen Fotografen ist ebenfalls ein sicherer Weg, der allerdings mit weiteren Kosten verbunden ist. Zusätzlicher Vorteil: Mit Knowhow erstellte Fotos tragen erheblich zu einem ansprechenden Gesamtbild der Website bei.
Gelegentlich werden aber dann doch Abbildungen allgemeiner Natur benötigt. Dabei kann man entweder auf kostenpflichtige Angebote mit sogenannten Stockfotos zurückgreifen oder nach Fotodatenbanken mit gemeinfreien Fotos Ausschau halten. Letztere bringen zum Teil erstaunliche Qualität mit sich. Die Quantität mit Datenbanken von mehr als einer Million Aufnahmen ist erst recht gegeben. Die bekannteste unter den Plattformen ist Pixabay. Weitere habe ich in einem Artikel zu Fotodatenbanken zusammengestellt.
Die kostenlosen gemeinfreien Fotos solcher Datenbanken dürfen weitgehend beliebig verwendet und auch weiterverarbeitet werden, sogar kommerziell. Trotz aller Vorzüge sollte ein möglicher Haken nicht unerwähnt bleiben: Die Fotos werden von einer weitgehend anonymen Community zusammengetragen. Selbst bei einer strengen Kontrolle durch den Plattformbetreiber kann nicht mit hundertprozentiger Sicherheit garantiert werden, dass ein Nutzer nicht doch ein Foto in der Datenbank ablegt, an dem Dritte Rechte innehaben. Bekanntgewordene Fälle, die dann auch zu rechtlichen Auseinandersetzungen führten, lassen sich allerdings an einer Hand abzählen. Es bleibt dennoch immer ein (minimales) Restrisiko bestehen.
Kooperationen
Sollten Sie trotz aller Ratschläge immer noch Schwierigkeiten haben, die nötigen Ressourcen für den Aufbau einer Website zusammenzubekommen, dann denken Sie vielleicht über eine Kooperation nach. Gibt es möglicherweise Einrichtungen, die aufgrund thematischer oder regionaler Gemeinsamkeiten Synergien durch eine gemeinsame Strategie entwickeln können? Und ist man dort vielleicht auch daran interessiert, eine (neue) Internetseite zu realisieren?
Schauen Sie, ob es möglich und sinnvoll ist, einen gemeinsamen Webauftritt zu realisieren. Selbst wenn Sie sich für eine eigenständige Lösung entscheiden, könnten Hosting und Betreuung der Websites in eine Hand gelegt und damit Kosten gesenkt werden. Bei der Entwicklung von Design und Layout der Websites könnte man bewusst auf ein gemeinsames bzw. eng verwandtes Corporate Design Wert legen und die Umsetzung von einem einzigen Webdesigner vornehmen lassen. Dadurch sind sicherlich Entwicklungskosten einzusparen. Viel Erfolg!



