
Inhalt
SEO für Einsteiger
Ratschläge für die Suchmaschinenoptimierung (SEO) gibt es wie Sand am Meer. Manche sind veraltet, andere Binsenweisheiten. Doch wie findet der Einsteiger sich dabei zurecht? Welches sind die essentiellen Dinge, die man als Blogger und Betreiber einer Website umgesetzt haben sollte und die mit nicht zu großem Aufwand realisierbar sind?
Zu den wichtigsten Grundregeln gehört der richtige Umgang mit Bilddateien, um die wir uns in diesem Artikel kümmern wollen. Der Fokus liegt dabei vor allem auf WordPress-Nutzern.
Bisher sind in der Reihe SEO-Grundlagen erschienen:
- Teil 1: Bilder fürs Web optimieren
- Teil 2: Texte für Blog und Website verfassen
- Teil 3: Linkbuilding-Strategien
Fotos und Grafiken optimieren
Dateigröße
Die Ladezeit einer Website ist eines der wichtigsten Kriterien für das Google-Ranking. Zum Hintergrund: Eine langsame Website wirkt sich essenziell auf die Besuchererfahrung aus, insbesondere bei mobilen Verbindungen. Dem messen die Suchmaschinen großen Wert bei. Zudem verlassen Besucher langsame Websites schneller. Die sogenannte Absprungrate, die dabei einen hohen Wert aufweisen wird, sendet an Google das fatale Signal, dass die Website dem Suchenden nicht weiterhelfen konnte. Entsprechend fällt das Ranking der Website.
Und durch kaum etwas wird die Ladezeit mehr in die Höhe getrieben als durch übergroße Bilddateien. Hier müssen wir also genau hinschauen, denn die Anzeigengröße eines Fotos entspricht nicht zwangsläufig der eigentlichen Größe der Datei, die im Browser des Seitenbesuchers vollständig geladen werden muss. Gehen wir von einem Content Management System wie WordPress aus, so können wir drei verschiedene Szenarien unterscheiden:
- Das Theme, Template oder ein Plugin verwendet an Stellen wie Header, Slider oder beim Teaser selbständig eine verkleinerte Version des hochgeladenen Bildes. Dann ist alles gut.
- Bei der Gestaltung von Seiten oder Beiträgen verwenden wir Bilder zur Illustration des Textes. Der aktuelle Editor von WordPress erlaubt es uns dabei, verkleinerte Versionen der ursprünglichen Datei per Auswahl manuell einzubinden.
- Keine der obigen Möglichkeiten steht zur Verfügung. Hier müssen wir die Datei zunächst auf das notwendige Pixelmaß mit einem Grafikprogramm herunterrechnen oder ein Plugin nutzen, dass dies für uns beim Upload oder danach erledigt. Ich habe bei querformatigen Bildern für meine Blogbeiträge ein Standardmaß von 900 x 600 Pixeln festgelegt.
Im Browser Firefox ist es übrigens denkbar einfach sowohl die angezeigte Größe als auch die eigentliche Dateigröße in Pixeln anzeigen zu lassen: Rechtsklick auf Bild und Grafik-Info auswählen! Hier sollte die eigentliche Größe nicht allzu sehr die skalierte Anzeigengröße übertreffen.
Dateinamen
Es kann mühsam sein, dennoch ist es wichtig, seine Bilddateien sprechend zu gestalten. Meist kommen sie als IMG_1234.JPG oder ähnlich aus der Digitalkamera. Hier gilt es kurze und prägnante Dateinamen zu finden, die das Gezeigte widerspiegeln und sich in den Kontext des Textes einpassen. Im Idealfall taucht das Keyword auf, auf das der Text hin ausgerichtet ist.
Bei mehrteiligen Bezeichnungen aus mehreren Worten ist es wohl unerheblich, ob man Binde- oder Unterstriche verwendet, auch wenn in vielen (älteren) Artikeln zur Variante mit Bindestrich geraten wird. Man sollte nur darauf achten, es einheitlich zu handhaben.
Übrigens: Für Fotos ist auch weiterhin das jpg-Format die beste Wahl, weil es die effizienteste Kompressionsrate bietet. Für Logos und Grafiken sollte man dagegen auf png-Dateien setzen. Mehr zu den Dateiformaten findet ihr hier: Pixelgrafik und Vektorgrafik – Praxisratgeber zu Dateiformaten
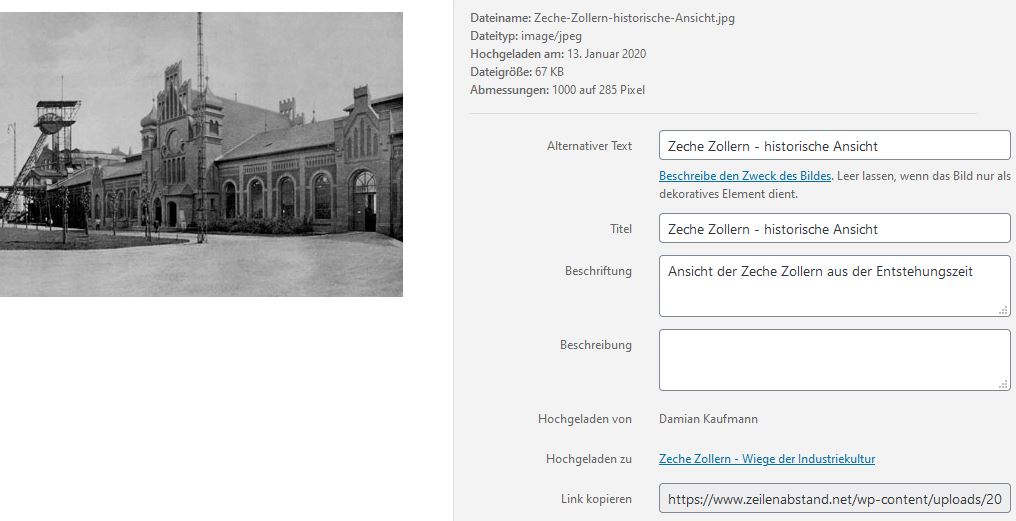
Alternativer Titel
Der alternative Titel (alt-Attribut oder nicht ganz korrekt auch alt-Tag) klingt banal, ist es aber umso weniger. Neben dem Dateinamen ist er die wichtigste Angabe für eine suchmaschinenoptimierte Bilddatei und sollte entweder direkt nach dem Upload oder spätestens beim Einbinden des Fotos oder der Grafik vergeben werden. Er sollte mit einer Handvoll Worte den Bildinhalt beschreiben und auch zum begleitenden Text thematisch passen.
Der Sinn dieses Vorgehens liegt nicht nur darin, dass die Suchmaschinen das alt-Attribut explizit auswerten, sondern dass damit die Barrierefreiheit der Website unterstützt wird. Wird – aus welchem Grund auch immer – die Bilddatei nicht angezeigt, so ist der alternative Titel zu lesen. Und: Sehbehinderte Besucher, die Screenreader nutzen, werden es uns ebenfalls danken. Diese lesen den alt-Text vor.

Titel und Bildunterschrift
Das title-Attribut von Bilddateien besitzt für SEO kurioserweise weniger Bedeutung als das alt-Attribut, sollte aber dennoch nicht vernachlässigt werden. Es ist absolut in Ordnung, sich hierbei am Dateinamen oder dem alt-Text zu orientieren. Der Titel wird bei einem Mouseover über den Bildern angezeigt, was die Usability der Website erhöhen kann.
Auch eine Bildunterschrift hat positiven Einfluss auf das Gesamtverständnis des Textes durch die Suchmaschinen, zumal sie in unmittelbarer Nachbarschaft zur Bilddatei platziert ist. Insbesondere bei Symbolbildern darf man darauf aber auch mal verzichten, wenn es nicht in den Kontext passen mag.
Zusammenfassung
Alle diese Maßnahmen erleichtern es Google und Co, die Botschaften der Website präziser zu erfassen. Das Ranking profitiert dabei nicht nur in der Bildersuche, sondern allgemein. Wer diese Grundregeln beachtet, ist in Sachen SEO auf dem richtigen Weg. Um in die Thematik tiefer einzusteigen und das letzte Quäntchen herauszuholen, empfehle ich einige weitergehende Artikel:
Bilder für Suchmaschinen optimieren (Bilder SEO) von Webtimiser
Checkliste Bilder-SEO: Schreib was Google sehen soll! von clicks digital



